Writing HTML
Some content used from Duckett (2011).In this demo-lecture:
- General knowledge
- Basic HTML Tags
- Block vs. Inline Elements
What is HTML?
Hyper Text Markup Language
Tags == declarative "commands" for browsers
Anatomy of a Typical Website
- Content: Text, Media
- + HTML: Structure + Semantics
- + CSS: Presentation + Design
- + JS: Interactivity
- = Your Website
.html files
- A "marked up" text-file with tags
- HTML considered a "declarative" language
-
Saved with
.htmlextension - Standardized language of web browsers
- HTML defines semantics for "chunks" of information to increase its Accessibility
Let's create a practice project folder and .html file
-
In Desktop, select "Create a new repository" and create a
4814-html-practicefolder in your typical local folder - Once created, use Desktop to open the repo in VSC
-
In VSC, create an
index.htmlfile in the root folder -
Open the
index.htmlfile and check your default indentation rule - In GH, let's create and publish a gh-pages branch to your profile
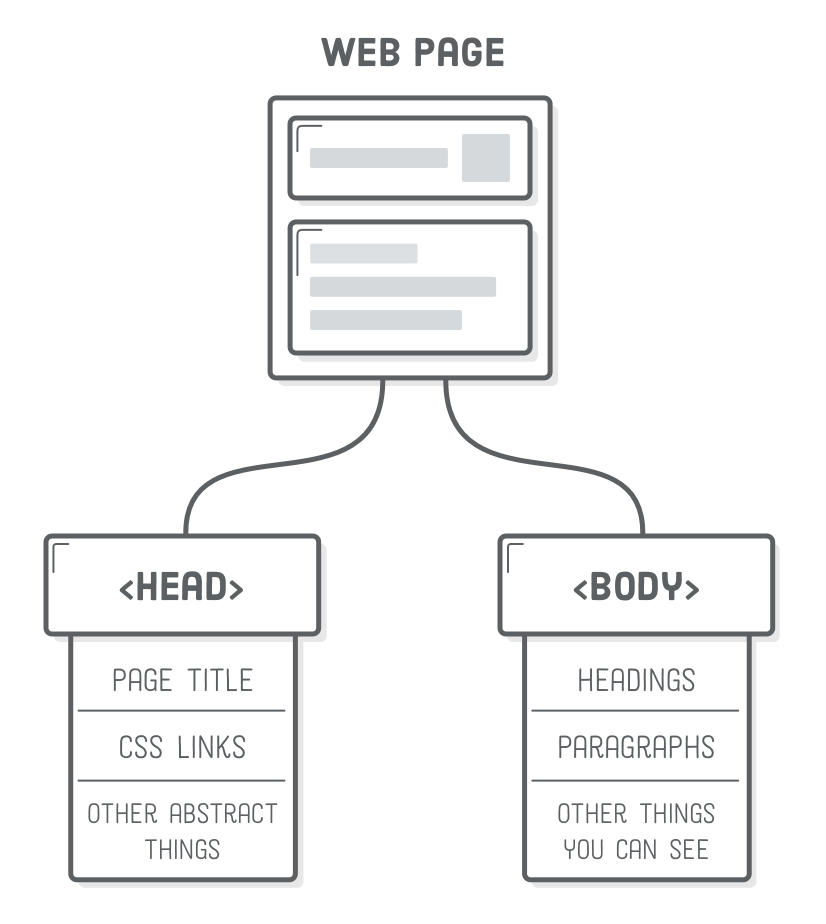
Basic Anatomy of an HTML Web Page
<!doctype html>
<html>
<head>
<title>Title of page here</title>
<meta description="Metadata and resources go in the head." />
</head>
<body>
<h1>Rendered page content here.</h1>
</body>
</html>
Basic Anatomy of an HTML Web Page

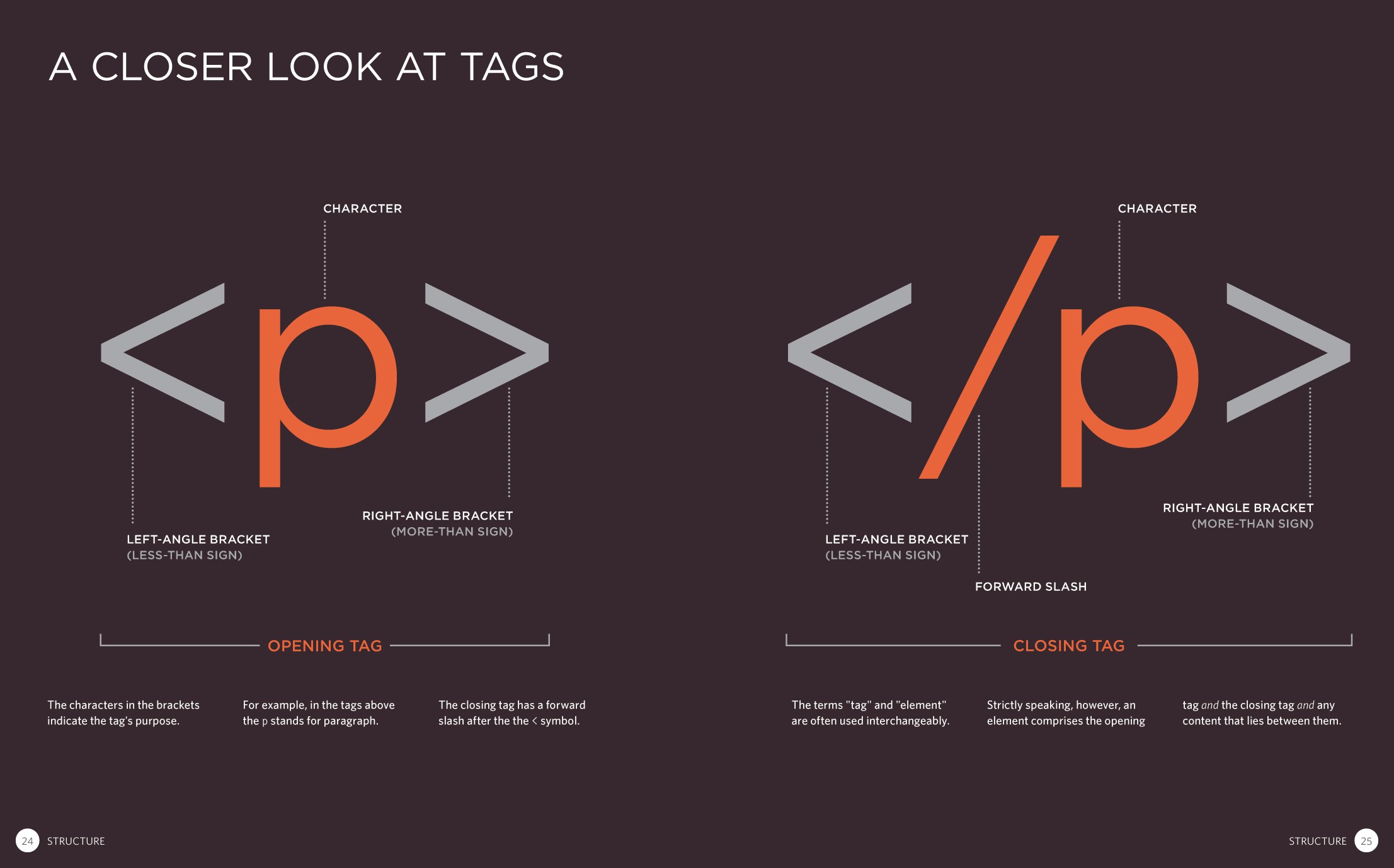
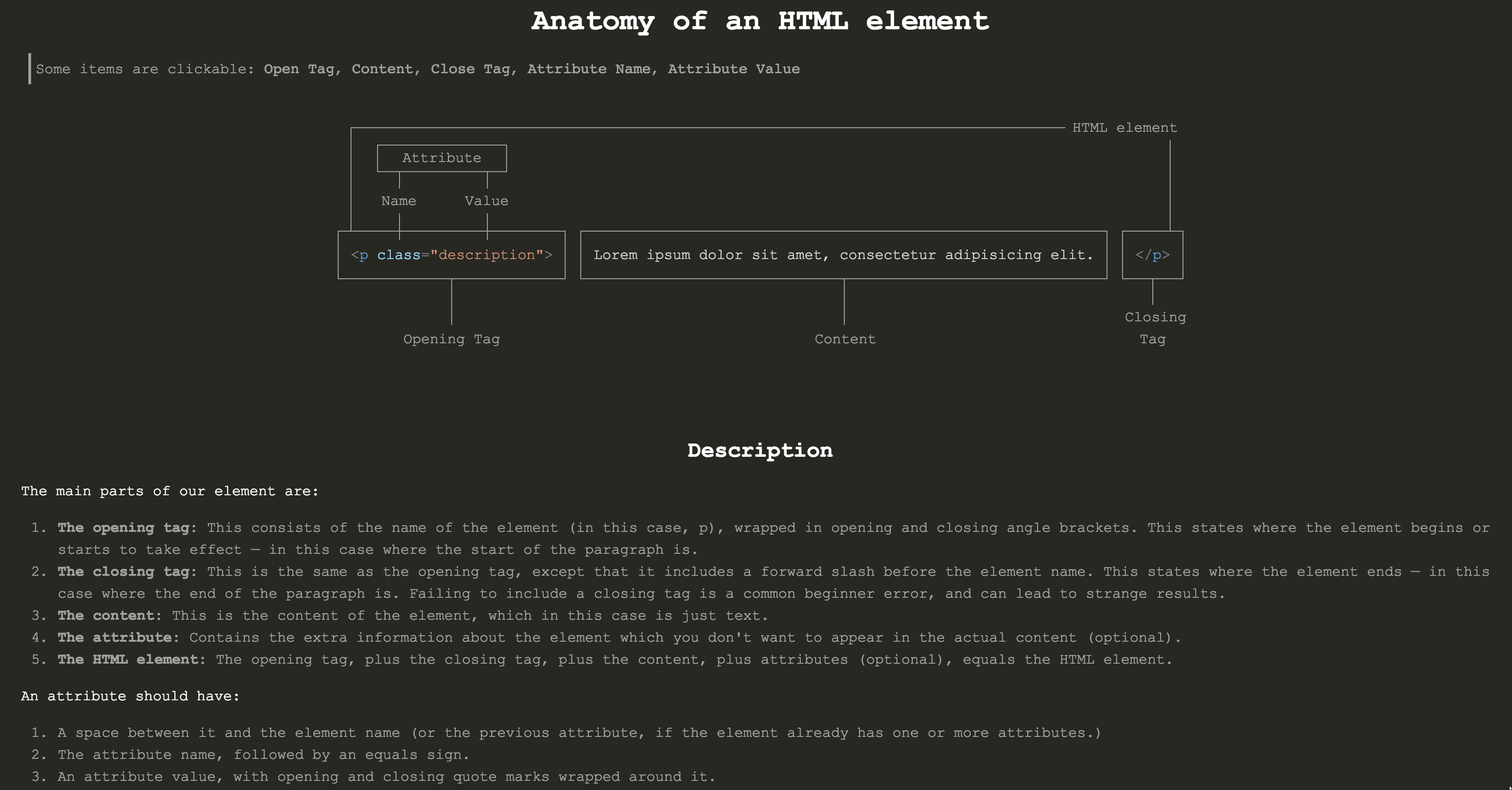
Basic Anatomy of an HTML tag

What are attributes?
-
Within each "opening tag"
-
Some attributes can be used in all elements:
idandclassid: unique identifier for an element; 1 per pageclass: identifier for a class of shared styled elements; helps select many across site pages
-
Other attributes are specific to specific elements:
hrefforaorlink - MDN's list of attributes
Example tags with attributes
<tagname attribute="value">
content
</tagname>
<html lang="en">scope == the entire page</html>
<span lang="en">scope == wrapped inline text</span>
<span lang="fr">portée == texte en ligne encapsulé</span>
<a href="http://www.google.com" target="_blank" rel="noopenner">
Google
</a>
<section id="about" class="f-didot">
<h2>About Me</h2>
</section>
Interactive anatomy of an HTML tag

DocType + <html>
<!doctype html>
<html lang="en">
</html>
-
doctype:-
tells the browser what type of HTML specification you are writing (Wikipedia article on
doctype). - needs to be at start at every HTML page to tell browser which version of HTML you're using (HTML5 here).
-
is not the
htmltag.
-
tells the browser what type of HTML specification you are writing (Wikipedia article on
-
html: the root of the page. - ☞ Add these tags to your index.html file.
<head> element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- declaration that maintains user zooming -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Practice Site</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
</head>
</html>
-
Contains 2 main tags:
-
"Meta"data: Info about the page (comprehensive list).
Note how<meta />tags self-close. -
Resources: For example,
<link>tags that tell the browser WHERE to locate CSS stylesheets.
-
"Meta"data: Info about the page (comprehensive list).
<body> Element
- The body contains the actual content of the page.
- ☞ Add the body to your page with an utterance.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- declaration that maintains user zooming -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My Practice Site</title>
<!-- CSS -->
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
</head>
<body>
Content goes in here.
</body>
</html>
/* questions? */
The Basics of <body> Tags
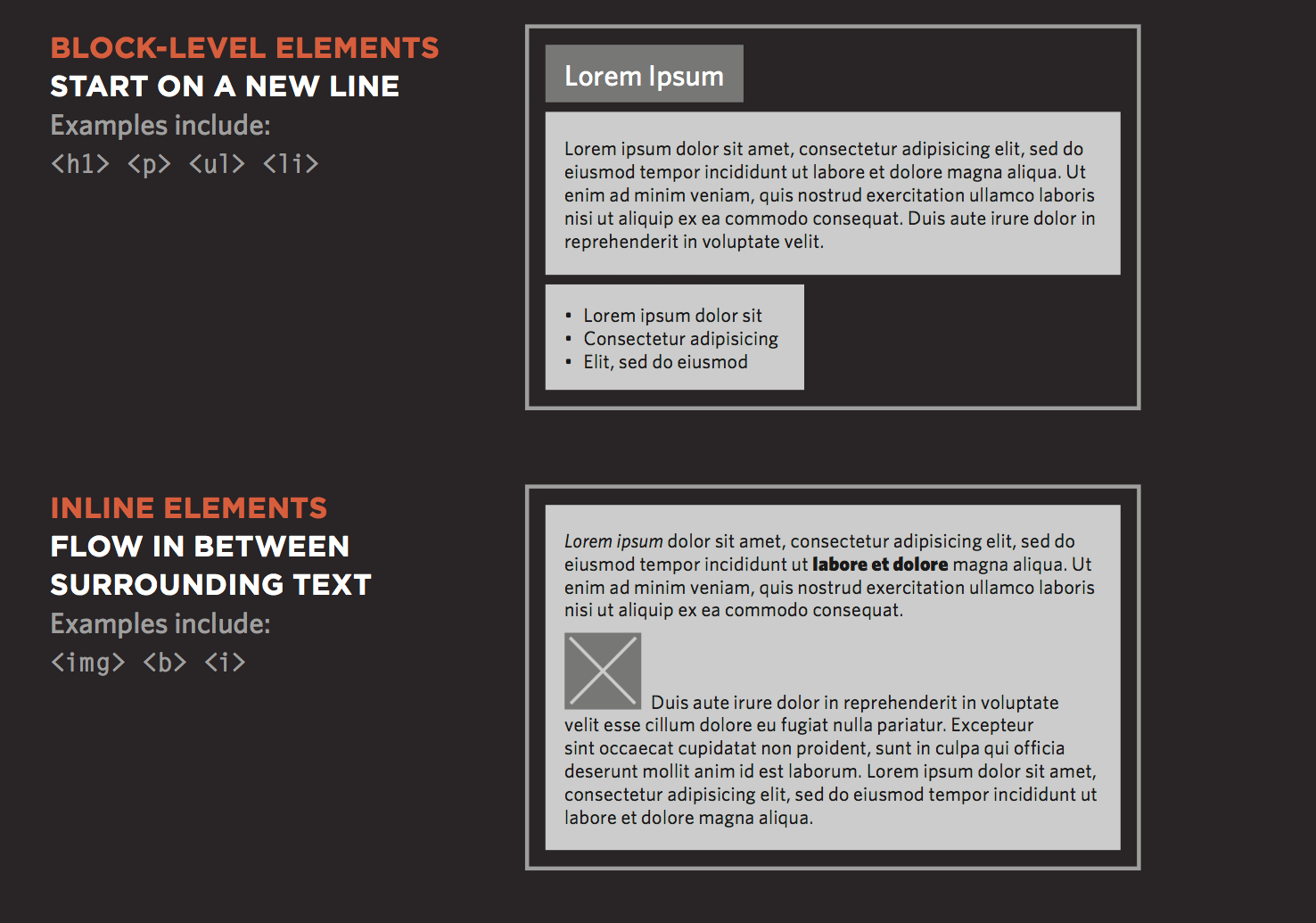
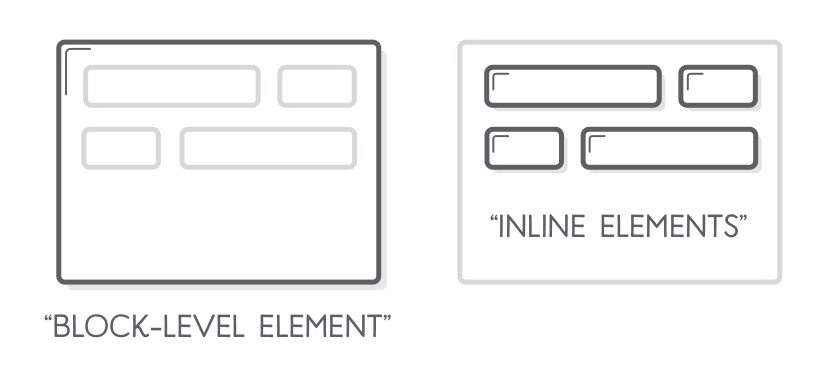
Inline vs. Block Elements #1

Inline vs. Block Elements #2
-
Blockelements act like "building blocks," so they start on new line in the document. -
blockelements can be nested to create parent-child relationships. -
Most elements actually are
blockelements. -
Inlineelements can begin within a line and do not by default start a new line. -
An
inlineelement's width only extends as far as it is defined by its tags. - With CSS, you can control the spacing between both block and inline elements: borders, margins, padding, and background colors.
Block vs. Inline Contexts (James)

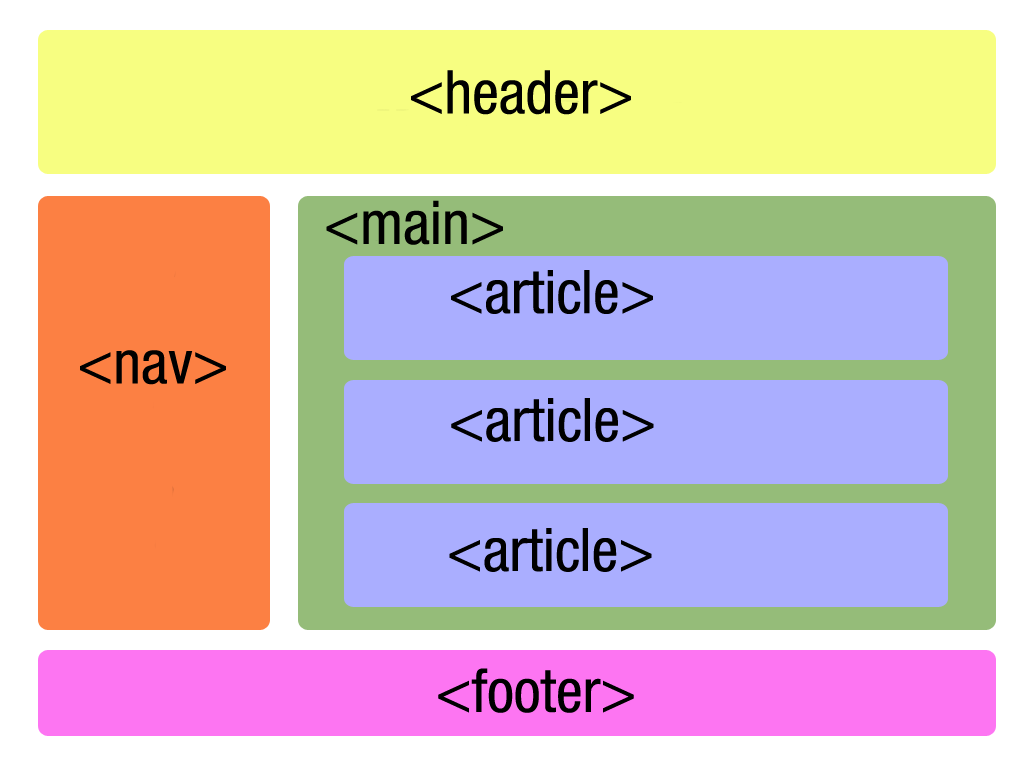
Example Nested HTML5 Block Elements

Practice Writing <html>
Let's practice writing and structuring some more HTML elements!
Write 2 examples of a meaningful set of parent-child nested relationships.
Homework
- Complete the module readings for Week 3, Day 1
-
Complete the next exercise:
2-html-fave-things - Let's review the README